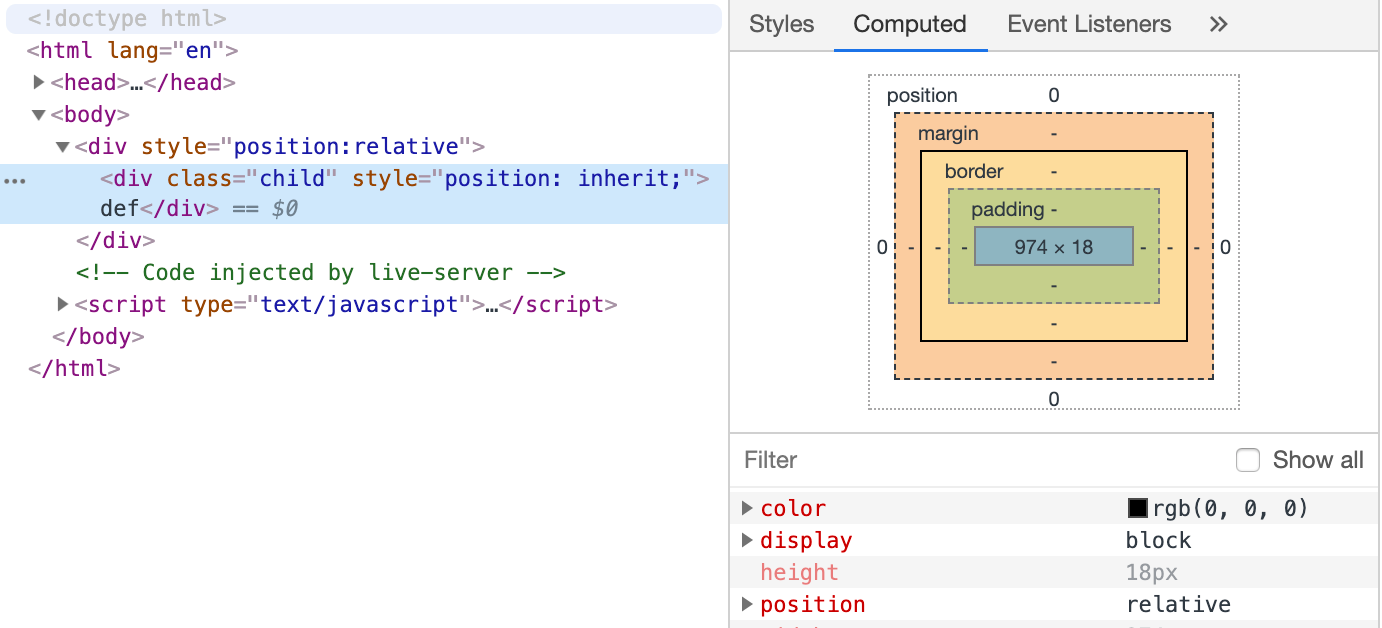
css - Difference between style = "position:absolute" and style = "position: relative" - Stack Overflow

reactstrap modal.js show function alway use 'style.position = "relative"' · Issue #529 · reactstrap/reactstrap · GitHub

Relative, absolute, and Floating Positioning, Cascading Style Sheet, and Inheritance. - ppt download

Relative, absolute, and Floating Positioning, Cascading Style Sheet, and Inheritance. - ppt download

Position In CSS. Position is one of the core properties… | by Abhimanyu Chauhan | The Startup | Medium

CSS-Tricks on Twitter: "You know how position: relative; creates a new context for absolute positioning within? So does a CSS transform. https://t.co/iBsdL6KX4K" / Twitter

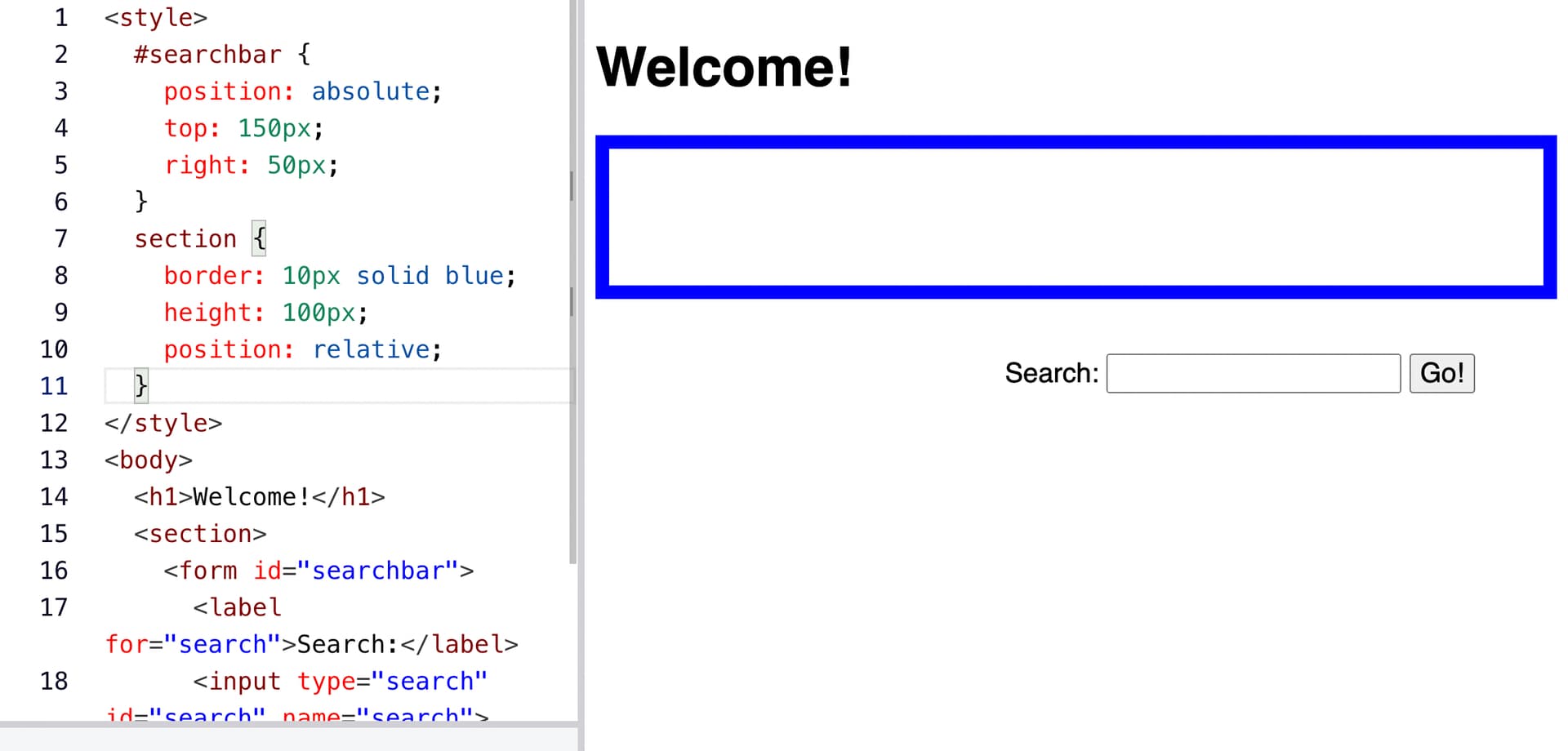
Lock an Element to its Parent with Absolute Positioning: Add border and height to the section and change the value of top and right making me understand easily - HTML-CSS - The

css - Difference between style = "position:absolute" and style = "position: relative" - Stack Overflow

reactstrap modal.js show function alway use 'style.position = "relative"' · Issue #529 · reactstrap/reactstrap · GitHub

![CSSのz-indexとpositionで要素を好きな位置に、重ねて表示する方法 | Skillhub[スキルハブ] CSSのz-indexとpositionで要素を好きな位置に、重ねて表示する方法 | Skillhub[スキルハブ]](https://popshub.s3.amazonaws.com/uploads/ckeditor/pictures/11121/content_image-1649061208801.png)