![Error] kwift.js "undefined is not an object (evaluating 'n.style.display=" none"')" | Quasar Framework Community Error] kwift.js "undefined is not an object (evaluating 'n.style.display=" none"')" | Quasar Framework Community](https://forum.quasar-framework.org/assets/uploads/files/1540484903147-2018-10-25_19-28-07-resized.png)
Error] kwift.js "undefined is not an object (evaluating 'n.style.display=" none"')" | Quasar Framework Community

selenium webdriver - How to check an element is having display block / none style in Protractor? - Stack Overflow

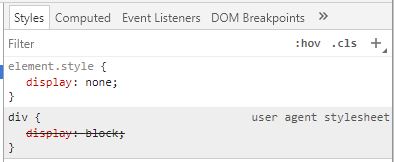
Display: None not working when published or previewing - Animations & Interactions - Forum | Webflow




![ASP.NET] Propiedad visible vs display none « Todo en ASP.NET ASP.NET] Propiedad visible vs display none « Todo en ASP.NET](https://julitogtu.files.wordpress.com/2011/07/imagen11.png)
![CSS] display:none 인지 아닌지를 선택자로 사용하는 방법 CSS] display:none 인지 아닌지를 선택자로 사용하는 방법](https://t1.daumcdn.net/cfile/tistory/22590E4256F2511704)













![With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org](https://www.drupal.org/files/Screen%20Shot%202013-10-19%20at%204.23.03%20PM.png)
