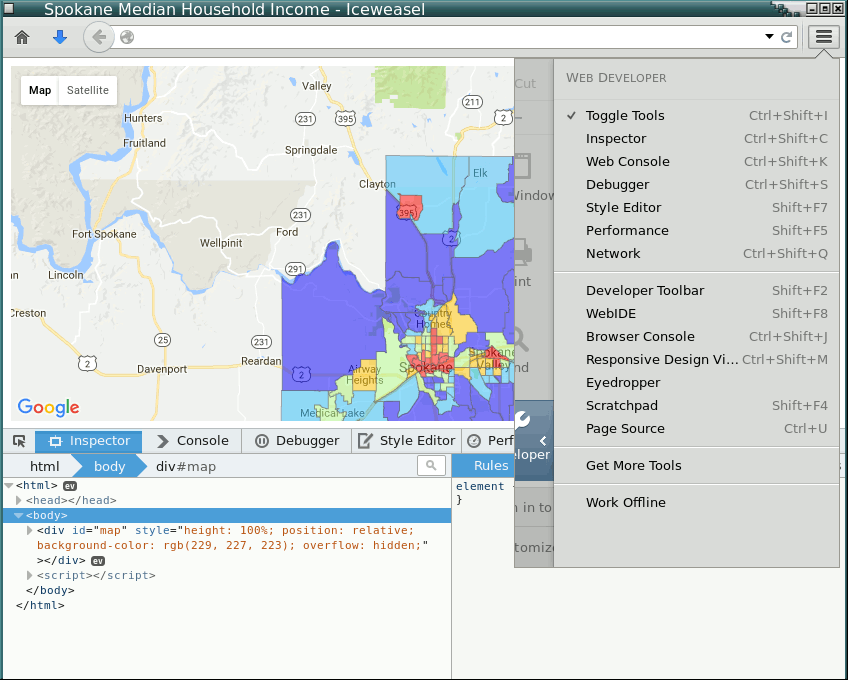
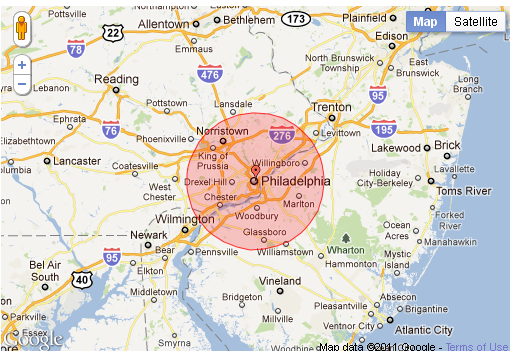
javascript - Google Maps (v3) "MarkerClusterer": Add Circle to visible markers only - Stack Overflow
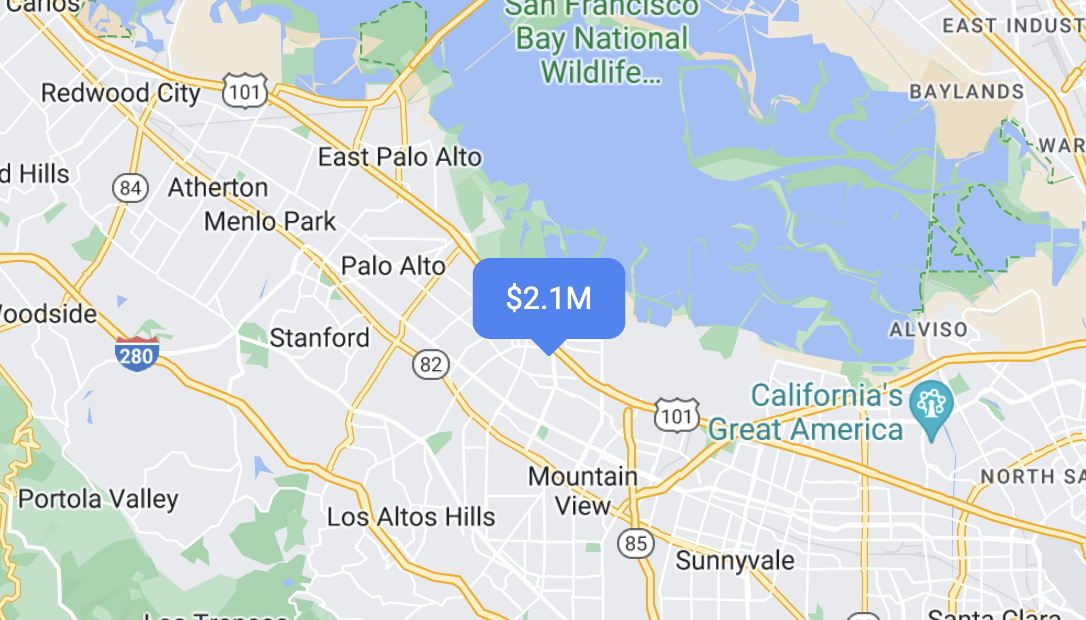
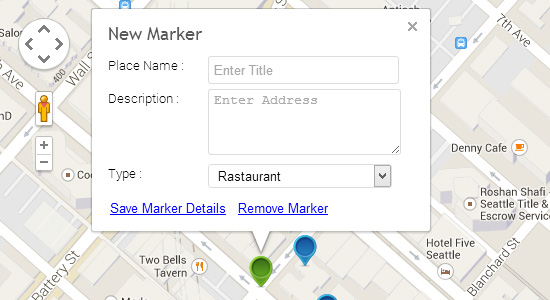
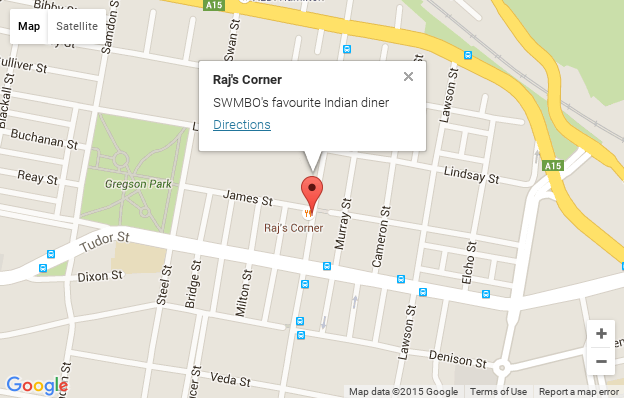
Javascript Adding A Custom Map Marker Icon To Google - Google Map Pin Orange Transparent PNG - 372x594 - Free Download on NicePNG

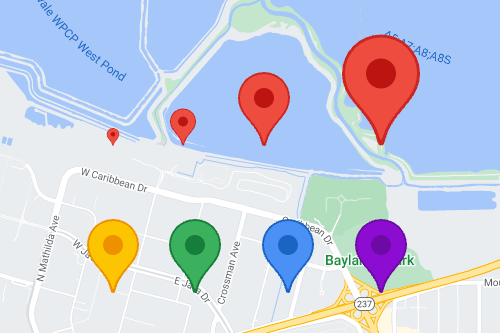
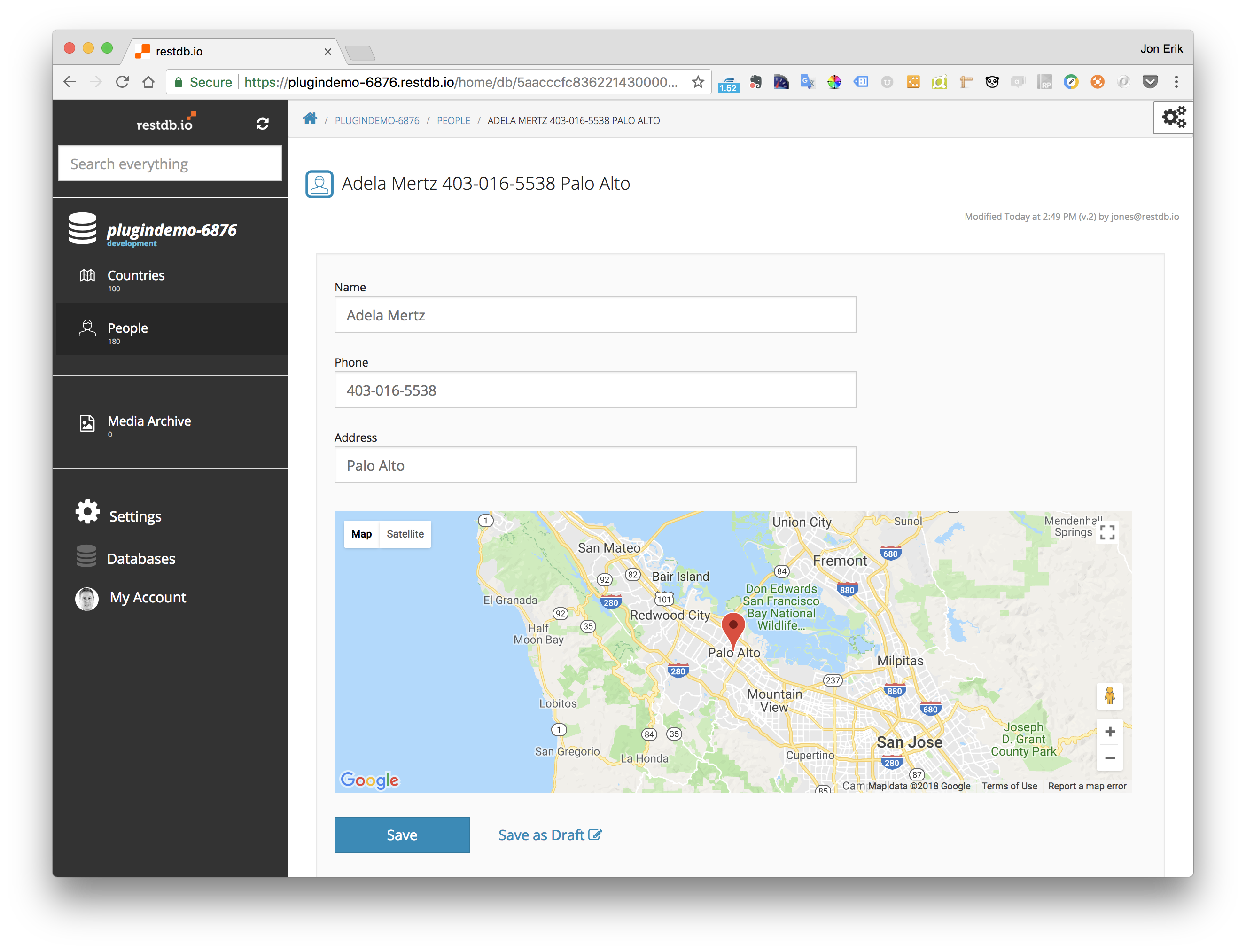
GitHub - furcan/Markers-On-Map: Use highly customizable maps (Google Maps), with multiple custom Markers in your web projects.