javascript - Leaflet - select markers within the radius given with details provided - Geographic Information Systems Stack Exchange

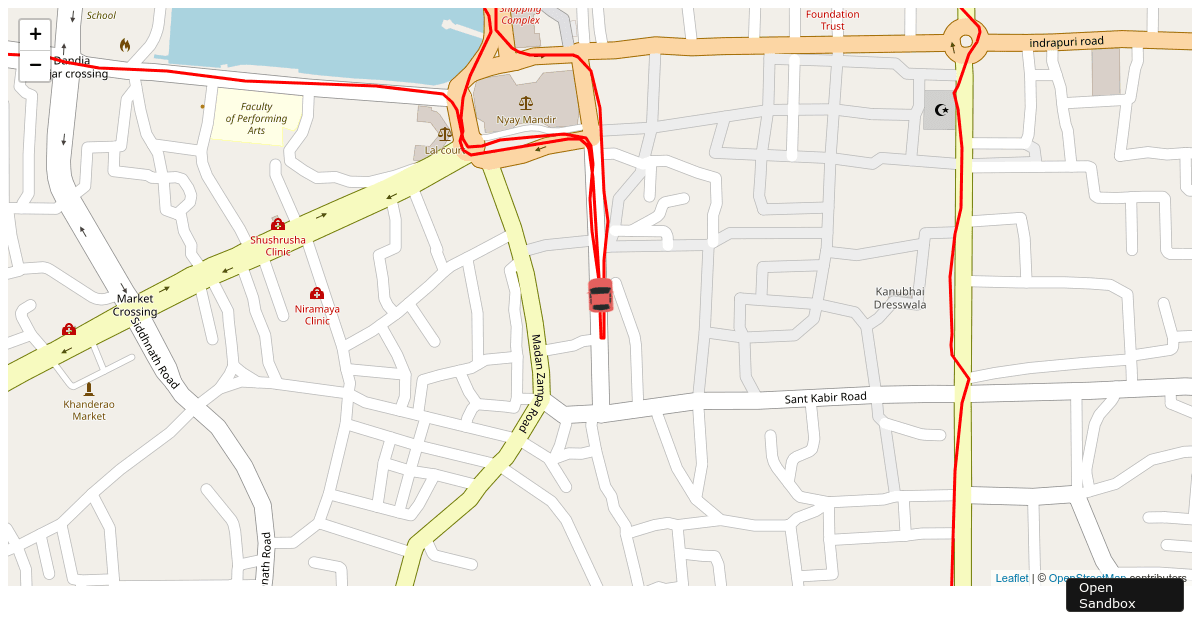
javascript - Leaflet map with react-leaflet-markercluster cluster spiderfy's or closes onClick - Stack Overflow

Edit not working on programatically added polygons · Issue #114 · alex3165/ react-leaflet-draw · GitHub

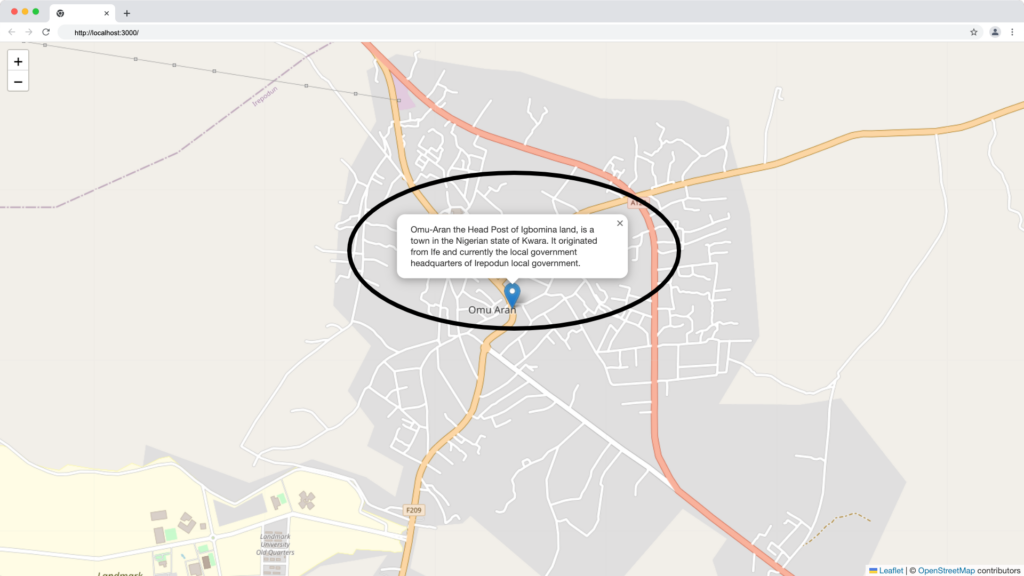
javascript - Implementing a dynamic JSX element within a marker, using react -leaflet - Stack Overflow

javascript - Implementing a dynamic JSX element within a marker, using react -leaflet - Stack Overflow
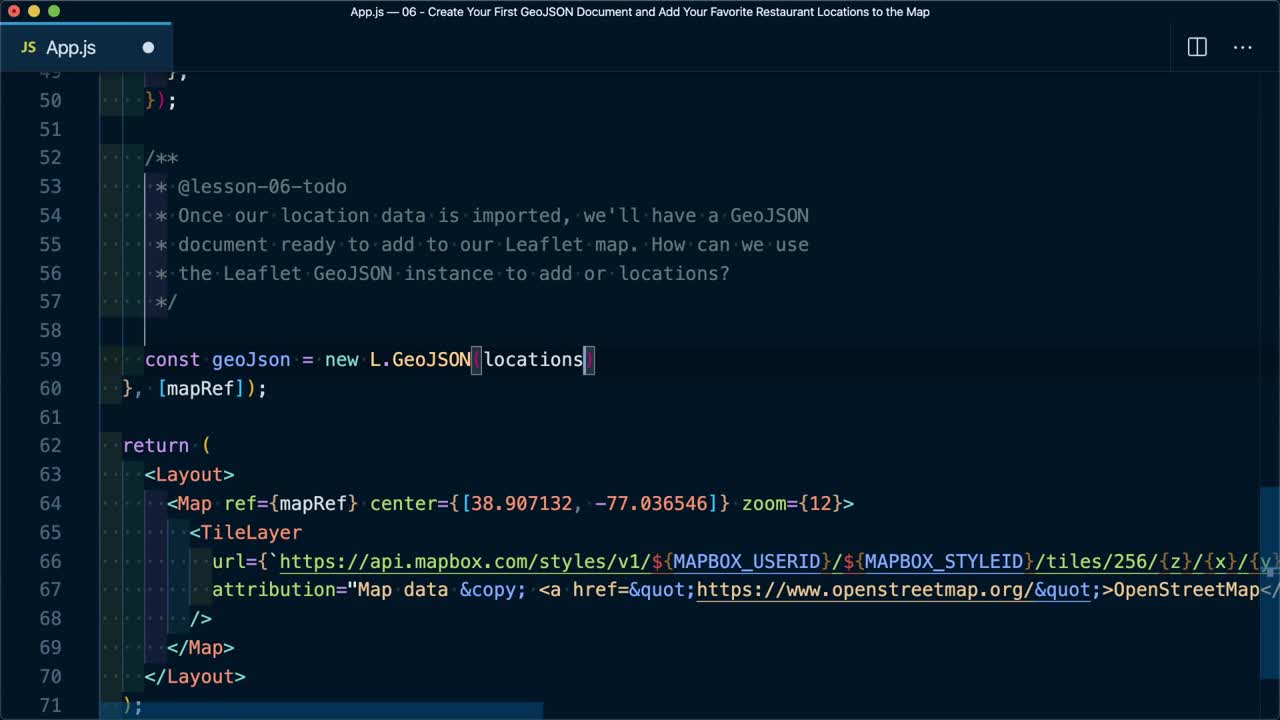
Section 04 - Adding a Marker Component to a Map to Point to a Location with React Leaflet | egghead.io